本書のサポートは終了しました。
基本情報
Web制作ソフトDreamweaverの定番教科書、CS5.5対応版の登場です。
Dreamweaverの基本が一通りわかって、「もっと現場で役立つスキルを身につけたい!」という方に最適な内容になっています。
本書は、「PART1 Dreamweaverを知る」(総論)、「PART2 Dreamweaverを学ぶ」(知識編)、「PART3 Dreamweaverで作る」(演習編)の3部構成になっています。
Part1では、Dreamweaverを用いたざっくりとした制作フローについて解説しています。
Part2は辞書・リファレンスとして使えるように構成してあります。調べたいこと、知りたいことからお読みいただけます。また、Part3のサンプルを実際に作成しながら、出てきたトピックを必要に応じて参照することで、より深く理解していただけると思います。
Part3では、実際にサイトを構築するという前提で、サンプルを作成していきます。まず1ページをモデルとして骨組みをマークアップし、さらに作り込みます。これをDreamweaverテンプレートに変換して各ページを作成。それぞれのページを作り込みます。さらに、マルチデバイスに対応するために、同じHTMLを使いながらデバイスのサイズによって異なるCSSを読み込ませるレスポンシブ・デザインを実装するワークフローを通して学んでいただけます。
HTML5やCSS3といった次世代規格への対応、iPhone/iPad用のサイト制作など、現在一番ホットなトピックもきっちり解説。 またCS5.5から機能追加されたjQuery Mobileを使ったページ作成やPhoneGapによるアプリ作成についても取り上げています。
現場のニーズを知り尽くした著者がきっちりおしえる、Dreamweaverの「使える」スキルを身につけたい方から、「脱初心者」を狙っている方、現在案件として増えつつあるスマートフォン対応サイトなどの制作フローをDreamweaverでマスターしたい方まで役立つ解説書です。
Dreamweaver CS5.5対応ですが、CS5/CS4についても適宜解説しています。
- 出版社:毎日コミュニケーションズ
- 著者:鷹野 雅弘、松田 直樹
- 担当編集:角竹 輝紀
- 定価:2,604円(税込)
- 発売:
- 初版:2011年9月
- 重版:2011年12月
- 三刷:2012年3月
- 備考:オールカラー、328ページ
- 対応バージョン:Dreamweaver CS4、Dreamweaver CS5、Dreamweaver CS5.5
はじめに
 私自身、Web制作の現場に10 年以上いて、今でも実際に手を動かして仕事をしていますので、Dreamweaverは、日々の作業に欠かせないアプリケーションです。
私自身、Web制作の現場に10 年以上いて、今でも実際に手を動かして仕事をしていますので、Dreamweaverは、日々の作業に欠かせないアプリケーションです。
それと平行して、Dreamweaverに関するセミナーの講師を担当したり、Dreamweaverに関する書籍などを執筆してきました。その中で感じるのは、個々の機能説明よりも全体像、作業のワークフローが知りたいというニーズです。そこで本書では3部構成にしています。
PART 1ではざっくりとした制作フローについて解説しています。PART 3では、実際にサイトを構築するという前提で、まず1ページをモデルとして骨組みをマークアップし、さらに作り込みます。これをDreamweaverテンプレートに変換して各ページを作成。それぞれのページを作り込みます。
さらに、マルチデバイスに対応するために、同じHTMLを使いながらデバイスのサイズによって異なるCSSを読み込ませるレスポンシブ・デザインを実装するワークフローを通して学んでいただけます。PART 2は辞書・リファレンスとして解説していますので、PART 3で手を動かしながら必要に応じて参照してください。
Dreamweaverは、デザインビューやライブビューを通して、視覚的に確認しながら作業できるアドバンテージがあります。しかし、HTMLだけでなくCSSも、実際、裏側で行われているのはソースコードを出力する、という処理です。Dreamweaverの使い方に慣れることも重要ですが、ソースコードを理解し、作業の裏でどのようなソースコードが書かれているのかを意識しながら作業してみてください。Webサイトを構成しているHTML、CSS、JavaScriptのソースコードは、すべて見ることができます。手間を惜しまず、たくさんのサイトのソースコードを読むよう心掛けましょう。
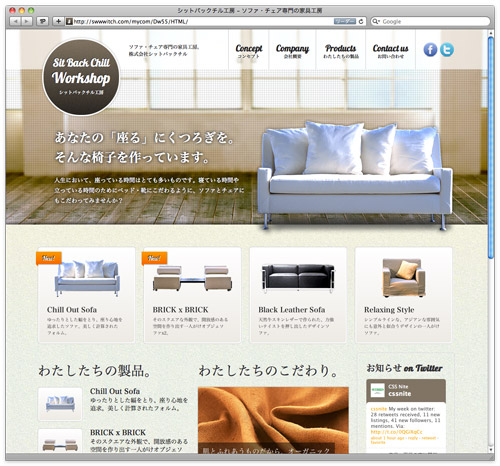
この書籍では、素晴らしいサンプルサイトをデザインし、コーディングしてくださった松田直樹さんをはじめ、多くの方々にご協力いただきました。この場を借りて感謝します。
2011年8月 鷹野雅弘
目次
| 章 | 項目名 | ページ | |
Part 1 |
Dreamweaverを知る |
009 | |
| Theme 1 | Dreamweaverを起動する前に | 010 | |
| Theme 2 | Dreamweaverでの制作フロー | 012 | |
| Theme 3 | Dreamweaver の歴史 | 016 | |
Part 2 |
Dreamweaverを学ぶ |
017 | |
Lecture 1 Dreamweaver の基本 |
|||
| 1-1 | Dreamweaverの画面構成 | 018 | |
| 1-2 | 環境設定 | 023 | |
Lecture 2 サイト定義 |
|||
| 2-1 | ローカルサイトを定義する | 038 | |
| 2-2 | サイトを定義する( Dreamweaver CS4) | 042 | |
Lecture 3 コードビューの活用 |
|||
| 3-1 | ソースコード編集の基本 | 044 | |
| 3-2 | スニペット | 052 | |
| 3-3 | 検索・置換 | 054 | |
| 3-4 | 拡張機能を使ったコード編集 | 058 | |
Lecture 4 HTMLのマークアップ |
|||
| 4-1 | マークアップの基本 | 060 | |
| 4-2 | Dreamweaverでのマークアップ | 065 | |
| 4-3 | ブロックレベル要素のマークアップ | 066 | |
| 4-4 | IDやクラスの付加 | 075 | |
| 4-5 | テーブルのマークアップ | 076 | |
| 4-6 | フォームのマークアップ | 084 | |
| 4-7 | クイックタグ編集 | 088 | |
| 4-8 | Dwでのコーディングの注意点 | 091 | |
| 4-9 | バリデート | 092 | |
Lecture 5 CSS |
|||
| 5-1 | CSSの基本 | 094 | |
| 5-2 | CSSに関する環境設定 | 100 | |
| 5-3 | HTMLにCSSを適用する方法 | 104 | |
| 5-4 | メディアタイプとスタイルレンダリング | 108 | |
| 5-5 | [CSSスタイル]パネル | 110 | |
| 5-6 | CSSルールの作成の流れ | 112 | |
| 5-7 | CSSの優先順位と継承 | 115 | |
| 5-8 | CSS編集に便利な機能 | 118 | |
Lecture 6 リンク |
|||
| 6-1 | リンクの設定 | 120 | |
| 6-2 | リンクチェックとリンクの変更 | 125 | |
| 6-3 | ロールオーバー | 127 | |
Lecture 7 画像 |
|||
| 7-1 | Web画像のファイル形式 | 130 | |
| 7-2 | 画像の挿入 | 132 | |
| 7-3 | 画像の編集 | 136 | |
| 7-4 | Photoshopとの連携 | 138 | |
| 7-5 | Fireworksとの連携 | 142 | |
Lecture 8 制作効率化の機能 |
|||
| 8-1 | アセット | 144 | |
| 8-2 | ライブラリ | 146 | |
| 8-3 | テンプレート | 150 | |
Lecture 9 Microsoft Officeファイルとの連携 |
|||
| 9-1 | Wordとの連携 | 160 | |
| 9-2 | Excelとの連携 | 163 | |
Lecture 10サイトの公開とグループワーク |
|||
| 10-1 | 公開前のチェック事項 | 166 | |
| 10-2 | クローク | 168 | |
| 10-3 | リモートサイトの定義 | 170 | |
| 10-4 | アップロード | 172 | |
| 10-5 | グループワーク | 174 | |
Lecture 11 HTML5やCSS3、スマートフォンへの対応 |
|||
| 11-1 | HTML5やCSS3への対応 | 178 | |
| 11-2 | スマートフォンへの対応 | 186 | |
Part 3 Dreamweaver で作る |
195 | ||
Practice 1 |
基本構造のマークアップ |
196 | |
| Step1 | サイト定義とクローク | 198 | |
| Step2 | 新規ファイルの作成とHTML5でのコーディング | 200 | |
| Step3 | head要素内の設定 | 202 | |
| Step4 | Zen Codingによるマークアップ(準備編) | 205 | |
| Step5 | Zen Codingによるマークアップ | 207 | |
| Step6 | HTMLファイルをバリデート(検査)する | 211 | |
| Step7 | CSSファイルのリンク | 212 | |
| Step8 | CSSに関する環境設定 | 214 | |
| Step9 | CSSによるスタイル設定(1)背景画像、フォント | 215 | |
| Step10 | CSSによるスタイル設定(2)レイアウト | 218 | |
| Step11 | CSSによるスタイル設定(3)段組 | 222 | |
| Step12 | デザインタイムスタイルシート | 225 | |
| Step13 | 画像の挿入 | 226 | |
Practice 2 |
各パーツの作り込み |
228 | |
| Step1 | ヘッダー領域のマークアップ | 230 | |
| Step2 | ヘッダー領域のCSS設定(1) | 234 | |
| Step3 | ヘッダー領域のCSS設定(2) | 239 | |
| Step4 | ページタイトルのマークアップとCSS設定 | 241 | |
| Step5 | サイドバーのマークアップとCSS設定 | 242 | |
| Step6 | フッター領域のマークアップ | 244 | |
| Step7 | フッター領域のCSS設定 | 247 | |
| Step8 | Googleマップの挿入 | 252 | |
| Step9 | Web Fontsの適用 | 253 | |
| Step10 | ロールオーバーとアニメーション設定 | 254 | |
Practice 3 |
マルチデバイスへの対応 |
256 | |
| Step1 | デバイス別にCSSファイルを設定する | 258 | |
| Step2 | レイアウトを確認する | 262 | |
| Step3 | レイアウトを調整する | 264 | |
Practice 4 |
Dwテンプレートとページ作成 |
268 | |
| Step1 | 複数のページで使う共通部分をテンプレートに登録 | 270 | |
| Step2 | テンプレートから「子ページ」を作成する | 273 | |
| Step3 | テンプレートファイルの修正を反映する | 276 | |
| Step4 | body要素のclass属性を変更し、CSSを切り替える | 278 | |
| Step5 | 特定のページだけ表示させない条件付けを行う(1) | 281 | |
| Step6 | 特定のページだけ表示させない条件付けを行う(2) | 283 | |
| Step7 | 特定のページだけ表示させる条件付けを行う | 286 | |
Practice 5 |
各ページの作り込み |
288 | |
| Step1 | コンセプト(concept.html) | 290 | |
| Step2 | 会社概要(company.html) | 294 | |
| Step3 | 商品(products.html) | 300 | |
| Step4 | お問い合わせ(contact.html) | 307 | |
| Step5 | トップページ(index.html) | 314 | |
| Step6 | Internet Explorer 対応 | 320 | |
サンプルデータ(作例)
ダウンロード
Part 3「Dreamweaver で作る」のチュートリアルの所要時間とダウンロードデータです。
| タイトル | 所要時間 | ページ数 | |
|---|---|---|---|
| Practice 1 | 基本構造のマークアップ | 30分 | 32 |
| Practice 2 | 各パーツの作り込み | 60分 | 28 |
| Practice 3 | マルチデバイスへの対応 | 20分 | 14 |
| Practice 4 | Dwテンプレートとページ作成 | 30分 | 20 |
| Practice 5 | 各ページの作り込みとIE対応 | 50分 | 32 |
メモ
- 章(Practice)ごとに、スタートフォルダーがあります。
- 基本的に、入力する文字は、すべて「sozai」フォルダー内のテキストファイルに用意されています。
- 「xxx行目」の指示がある場合、ソースフォーマットの適用が行われている状態で計算してください。
画像ファイルについて
『効率的なサイト制作のためのDreamweaverの教科書』(CS5.5対応)では素材辞典シリーズの画像を 「サンプル画像」として使用しています。
ご使用にあたって
本書籍用のウォーターマーク入りサンプル画像(以下、「本画像」という)は、素材辞典シリーズの製品と仕様が異なります。本画像のご使用にあたっては、以下の事項をご確認のうえ、ご利用ください。
本画像を営利・非営利を問わず、本書籍を用いた学習用途以外の目的にご使用になる場合は、別途、製品版の素材辞典シリーズをご購入ください。
データクラフト社は、本画像の著作権、又は使用を許諾する権利を有しています。データクラフト社は、本画像を使用した場合に発生した如何なる障害および事故等についても、一切責任を負いません。
「素材辞典」シリーズについて
素材辞典シリーズは、プロユースのハイクオリティなRFフォトコレクションです。人物を始め多彩なテーマの追求と高品質なデータは、印刷はもちろん、マルチメディア、Webデザインなど幅広い用途にご利用いただけます。
素材辞典シリーズは、webサイトにてダウンロード販売、およびCD-ROMにてご提供しています。
素材辞典シリーズはデータクラフトが運営する下記サイトからご購入頂けます。
製品情報
素材辞典、sozaijiten、iamgenavi, Datacraft は、データクラフト社の登録商標です。
正誤表
初版の正誤情報
| ページ | 場所 | 誤 | 正 | 備考 |
|---|---|---|---|---|
| p.223 | 中央 | .list-2column li: nth-child(2n) { | .list-2column li:nth-child(2n) { | ※li:の次に 半角スペースは不要です。 |
| p.224 | .list-3column li: nth-child(3n) { |
.list-3column li:nth-child(3n) { |
||
| p.224 | .list-4column li: nth-child(4n) { |
.list-4column li:nth-child(4n) { |
||
| p.230 | リード | abbrebiation | abbreviation |
重版での正誤情報(1)
| ページ | 場所 | 誤 | 正 | 備考 |
|---|---|---|---|---|
| p.207 | 図版 | div.main-column | article.main-column |
重版での正誤情報(2)
下記については誤りではありませんが、不要なため、三刷て修正しています。
| ページ | 場所 | 誤 | 正 | 備考 |
|---|---|---|---|---|
p.210 |
[10] | 「section>ul.list-3column>li*3>(h3 {Heading}+p{Lorem ipsum dolor sit amet})」を入力し、 |
「section>ul.list-3column>li*3>h3 {Heading}+p{Lorem ipsum dolor sit amet}」を入力し、 |
()は不要 |
| p.210 | [11] | 「section>ul.list-4column>li*4>(h3 {Heading}+p{Lorem ipsum dolor sit amet})」を入力し |
「section>ul.list-4column>li*4>h3 {Heading}+p{Lorem ipsum dolor sit amet}」を入力し |
()は不要 |
| p.222 | CSS | #header, #footer, .wrapper, .main-column, .sub-column, .column2-left, .column2-right, #main ul li { color: #fff; background: url(../images/white30.png); } |
#header, #footer, .wrapper, .main-column, .sub-column, #main ul li { color: #fff; background: url(../images/white30.png); } |
.column2-left, は不要 |
お知らせ
| 日付 | お知らせ事項 |
|---|---|
| 2月17日 | 増刷(三刷)が決定しました。 |
| 2月10日 | 3月1日、クリーク・アンド・リバー社で開催される「クリ☆ステ」Vol.1に鷹野雅弘が出演します。 |
| 12月7日 | 1月12日にKDDIウェブコミュニケーションズ セミナールームにて開催する「CSS Nite back2basic」セミナーに鷹野雅弘が出演します。 |
| 11月29日 | 増刷が決定しました。 |
サポート窓口
本書のサポートは終了しました。
著者プロフィール
サンプルサイトは、松田直樹がデザイン、コーディングを行いました。
セミナー情報
次のセミナーでご紹介予定です。
| 日程 | セミナー名 | 場所 | 有料/無料 |
|---|---|---|---|
| 3月1日 | 「クリ☆ステ」Vol.1 | 麹町 | 有料 |
| 2月18日 | CSS Nite in FUKUI, Vol.5 | 福井県 | 有料 |
以下のセミナーでご紹介しました。
| 日程 | セミナー名 | 場所 |
|---|---|---|
| 1月12日 | CSS Nite back2basic #2「Dw」 | 麹町 |
| 12月11日 | 効率的なサイト制作のためのDreamweaver活用セミナー | 都内 |
| 11月25日 | CSS Nite redux, Vol.5 powered by デジタルハリウッド福岡校 |
福岡 |

 フライヤー(PDF、2ページ、4.3MB)
フライヤー(PDF、2ページ、4.3MB)
 鷹野 雅弘 (たかの・まさひろ)
鷹野 雅弘 (たかの・まさひろ) 松田直樹 (まつだ・なおき)
松田直樹 (まつだ・なおき)